Resources
Image resolution
What makes an image too small?
An image needs to be sized based on the media. Print resources generally need images at 300 dpi. Web and video images are 72 dpi. When used in print, a web image — with 72 pixels every inch — needs to be enlarged in size until there are there are 300 pixels ("dots") for every inch: nearly 4 times larger than the web-sized image. While a 72dpi web image looks fine on screen, it will pixelize when printed.
What's the difference between a vector (Illustrator) eps and a raster (Photoshop) eps or jpeg?
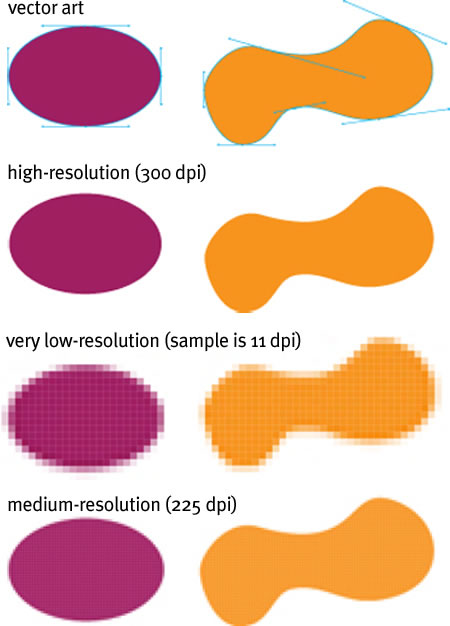
Vector images use mathematical formulas for curves. No matter how large the image is made, the vectors apply the same math, and the curves stay smooth. For this reason, an original logo image is always created with vector-based software, most commonly Adobe Illustrator. In the example below, the shapes are shown as original vector mages, and then as jpeg (bitmap Photoshop) images at several resolutions. Even high resolutions of raster-based art have some "stair-stepping" effect along curves or diagonals.

Additional resources:
Help center provides clear and concise information on photo resolutions.
Raster and Vector Graphics shows the difference between a vector eps and a photoshop (rasterized) eps.
Wikipedia article on image resolution also has additional lnks for more information.
If you have suggestions for links on image resolution, please contact us.



